管理人menehuneが契約しているAdobe CC の操作手順のリハビリを兼ね、デザインレッスンの本で、Adobe Illustrator のトレーニングをしていくシリーズです。テキストは、ソシムという出版社の『デザインのドリル』。インストラクターは、パワーデザインというスタジオです。学習の成果を公開してもOKということなので、披露させていただきます。
レッスン4「写真」の3回目、演習23のお題は、スイーツ店のチラシです。写真の切り抜きを学びます。
 テキストから提供されたこのPSDファイルを切り抜いてイラレ上でレイアウトするという演習なのですが、Illustratorで画像を切り抜く(クリッピングパス)のは比較的簡単ですが、このように少し複雑な対象をくり抜くのは少々面倒です。よって手短にPhotoshopの「オブジェクト選択ツール」でラクをさせてもらいました。
テキストから提供されたこのPSDファイルを切り抜いてイラレ上でレイアウトするという演習なのですが、Illustratorで画像を切り抜く(クリッピングパス)のは比較的簡単ですが、このように少し複雑な対象をくり抜くのは少々面倒です。よって手短にPhotoshopの「オブジェクト選択ツール」でラクをさせてもらいました。

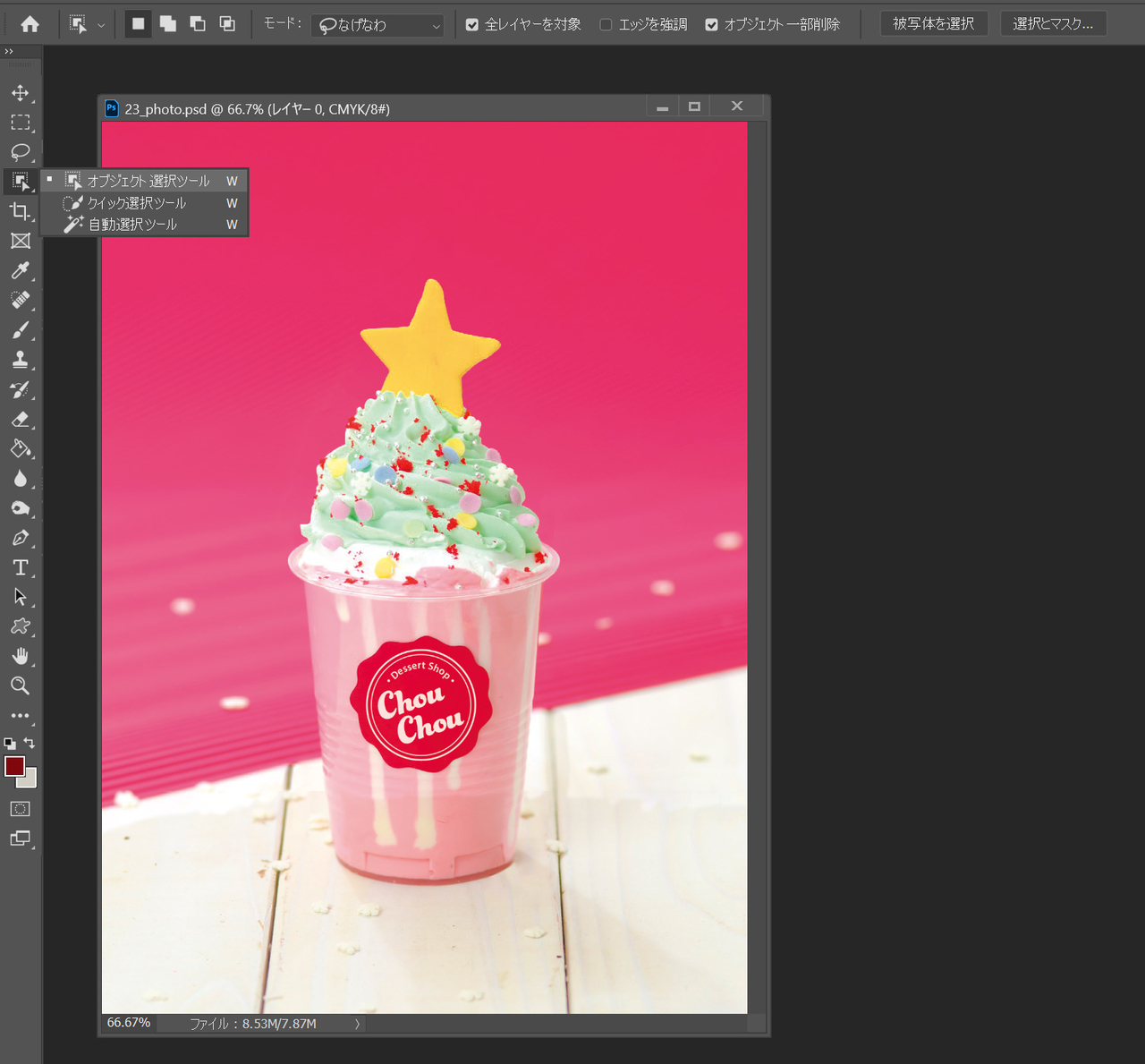
提供されたPSDファイルをPhotoshopで開き、「オブジェクト選択ツール」を選択。

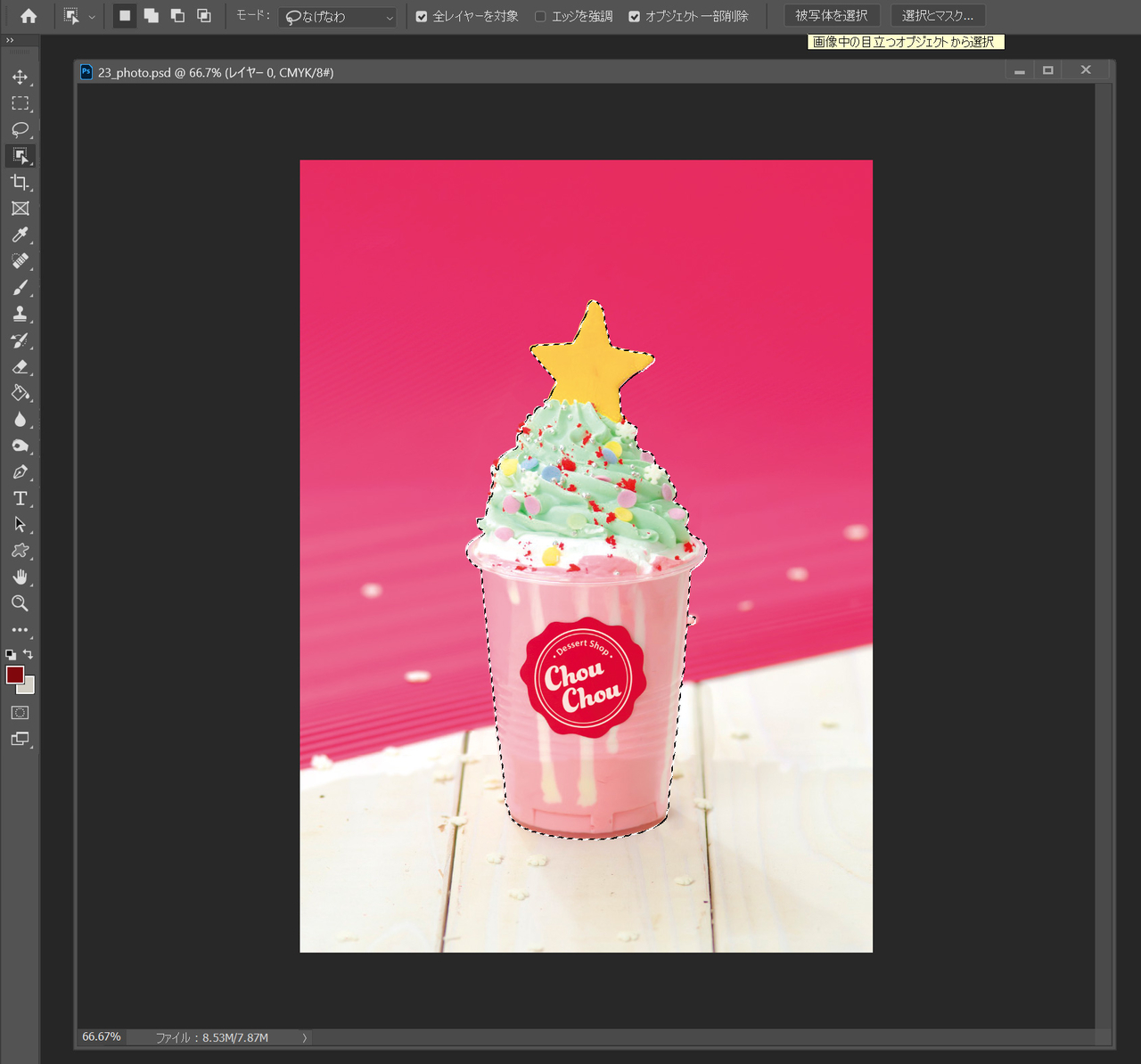
ツールバーが展開されるので、〈被写体を選択〉をクリックすると、自動で対象範囲を選択してくれる便利ものです。

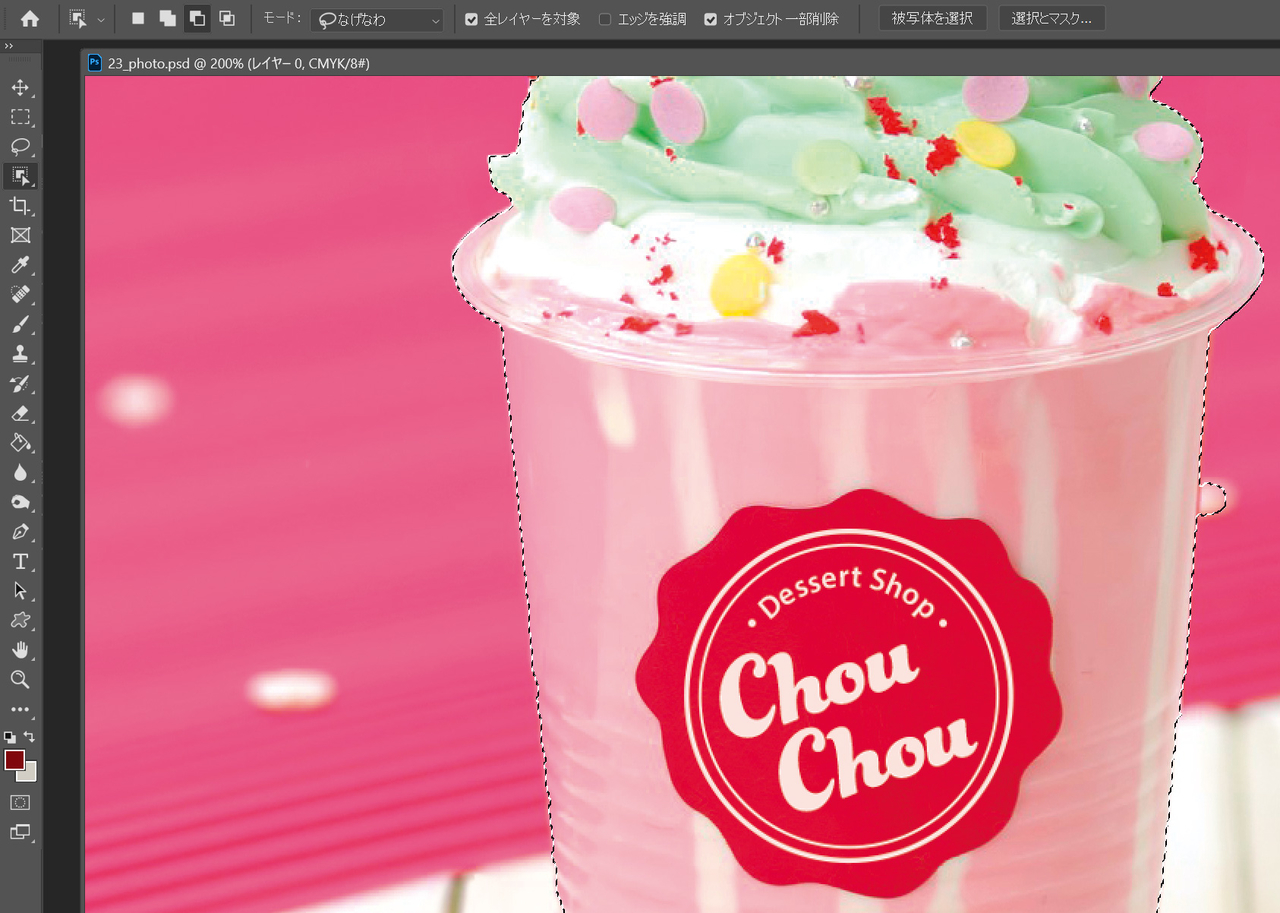
対象の背景を選択してしまった場合でも、飛び出たこぶの部分をAltキー(Macはoptionキー)を押しながら範囲を囲めば選択範囲から除外されます。

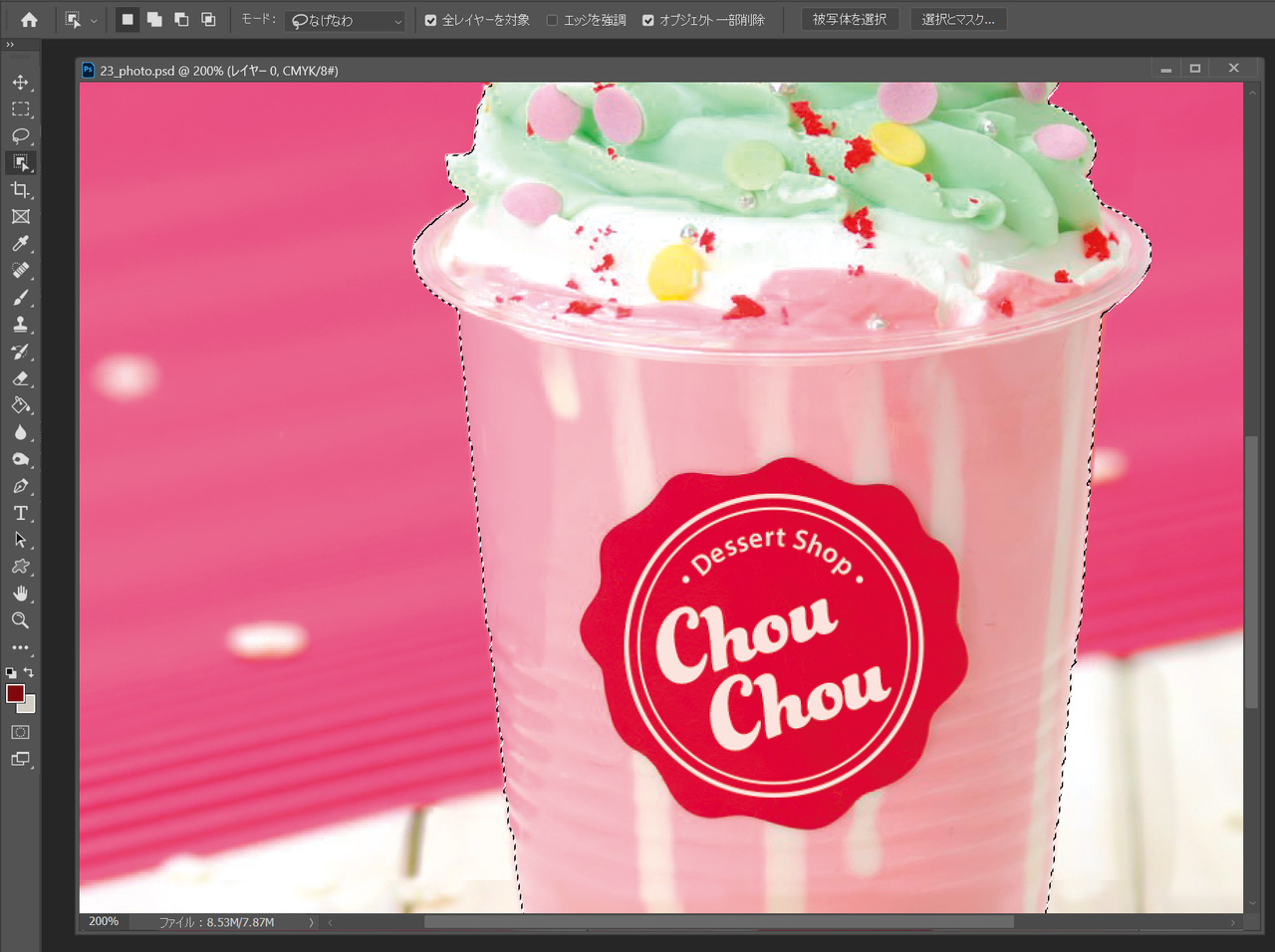
すっきりしましたね。逆に選択範囲が微妙に足りない場合は、Shiftキーを押しながら足りない範囲を囲めば選択範囲を追加できます。

この選択された状態で、レイヤータブからパスタブへ切り替え、作業用パスを保存しクリッピングパスを生成します。そのままPSDではなく、EPS形式で保存し、このファイルをイラレで配置すると、背景が透明な状態で配置できます。
これで切り抜き素材は完成。とはいえ、今回の演習もカンプを3種類トレースし、切り抜きもそれぞれ異なるデザインなので、残り2種類はイラレ上で切り抜くことになりそうです。

最初がPhotoshopで(比較的)きれいに切り抜いた商品レイアウト。

次に図形と対象物をイラレのクリッピングパスでくり抜いた画像。

最後にペンツールでざっくりパスを作って、そいつでくり抜くパターンです。さすがに3種類の異なるレイアウトでこれだけトレースを続けると、しんどいですね。
Adobe Creative Cloud フォトプラン(1TB付)+Illustrator CC |36か月版|Windows/Mac対応|オンラインコード版
